PWA Studio is the official Magento Inc. project to bring full PWA functionality to the Magento e-commerce platform. That is a bit of a mouthful but boiled down it means that the Magento 2 front end is going 100% headless and using React JS as its presentation application. If all or any of that was confusing to you check out a few videos on the topic: https://youtu.be/u_8pUJDlk_E or https://youtu.be/19Syr7CoLwk
The goal of this post is to get you up and running with PWA Studio on a local development environment so that you can start working with this project yourself. This post is going to be developer focused, but in future posts I will have some more information about PWA in general, PWA Studio’s place in the market and other PWA solutions out there.
This post is going to be a very opinionated tutorial. The reason being that when you are starting with something new, no matter how well designed, an answer to “How do I get started” shouldn’t be “Any way you want to”. When you are starting with something new it is best to have a clear path, get your feet wet and then explore the ways you want to evolve with the project. When you have no context, open-ended solutions can leave you aimless.
Please note that this project is ongoing. Updates to PWA Studio happen all the time, new releases are coming out every few months and what worked today might be broken on the develop branch tomorrow. I will do my best to keep this post up to date, but comment below if you find that you are having problems.
Basic Concept
To help understand the setup process for PWA Studio there is a very important concept that I need to cover. In a standard Magento install the front end of the site is coupled to the application itself. This means that the PHTML files that are the core building blocks of the front end are served from the server. They have a mix of HTML, PHP and JS that is read and rendered to the customer. PWA Studio is a headless solution, which means that you have two applications running at the same time that communicate over API calls.
It’s super important to understand that PWA Studio and Magento don’t “know” anything about each other internally. The data that makes up a Magento store is requested (using GraphQL and some legacy REST calls) by PWA Studio and that is rendered to the customer. The two applications don’t even have to be on the same server.
Where that matters for us today is that we can setup PWA Studio to run on your local machine with no Magento back running. By default the PWA Studio application will run with a Magento Cloud back end configured by default. Let’s go over that now.
Basic Install Prerequisites
You will need to have a few things installed on your machine before we get started.
NodeJS >=10.14.1 LTS
Yarn >=1.13.0
Python 2.7 and build tools
Lightning Fast Setup
We are going to setup PWA Studio without a Magento back end running on your machine. This is the most basic setup you can do and still get to play with the project. While not always the right approach this will get you up and running fast.
If you head over to the documentation site: https://magento.github.io/pwa-studio/venia-pwa-concept/setup they cover this setup in detail. I’m going to hit the highlights here.
First we are going to clone the project locally. That can be anywhere on your machine, I like ~/Sites for my projects. This command is going to grab the develop branch. This is going to be the most current work the PWA Studio team has done.
git clone https://github.com/magento/pwa-studio.git pwa-playground
You need to move into the directory we just created with cd pwa-playground. Next install all the dependancies with Yarn. Yarn is something I haven’t worked with before but it’s very similar to NPM, however don’t let that fool you, these commands are not interchangeable. From my tests, you must install and run everything with Yarn.
yarn install
Inside the project there are some utility commands to get some configurations set up. Here we are using PWA Buildpack to install a custom SSL (this topic is worth it’s own post, so down the road I will cover this in more detail).
yarn buildpack create-custom-origin packages/venia-concept
We next need to set that back end I was talking about. This command will do two things. It will create a .env file that will hold your projects configurations and it will set the back end value for the project.
MAGENTO_BACKEND_URL="https://master-7rqtwti-mfwmkrjfqvbjk.us-4.magentosite.cloud/" yarn buildpack create-env-file packages/venia-concept
And with that, we build!
yarn run build
Now one last command and let’s rev this project up.
yarn run watch:venia
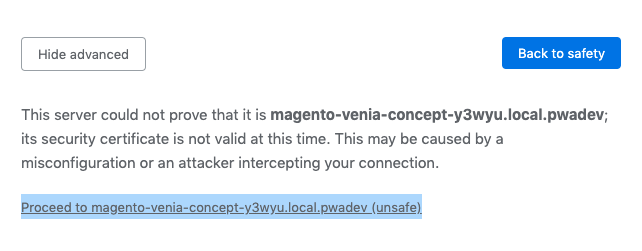
This will spit out the url for you to see your PWA site from. Mine is: https://magento-venia-concept-y3wyu.local.pwadev:8318/ but look at your console as you might get a different url on your machine. Given that we did not set up a valid SSL cert for this project, your browser is going to hit you with a warning, just click through to ignore it.

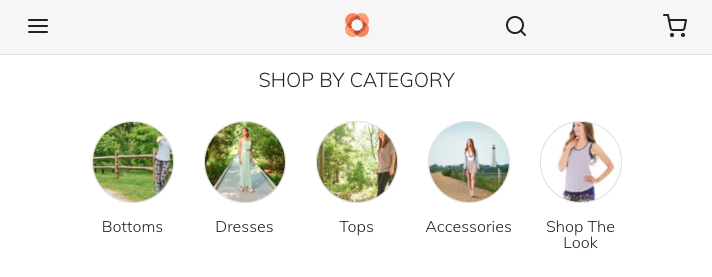
You should now see your local PWA Studio project!

Got stuck? Get help!
If you are working with PWA Studio you are going to run into problems that no blog posts are going to anticipate. Luckily there is a lively conversation on the Magento Engineering Slack channel (#pwa). From the Magento forum post –
Collaboration is one of the critical activities for every community, and for this purpose, Community Engineering has own slack channel for all contributors – magentocommeng.slack.com. There are more than 200 members in the channel, including our team, which is very active on collaboration and helping contributors with pull requests, technical questions, issues and best practices. If you are interested in joining the channel, just send us request at [email protected].
Community Engineering Update – August 2017
Joining this group will be a life saver while working on this project. Shoot out an email and join up. There are a ton of people helping each other out all day long. Also, all the weekly meetings for the PWA team are recorded and posted on YouTube. You can find that channel here: https://www.youtube.com/channel/UCUsdK3NnJ0LqhNJCrJDdiug/videos
Custom Back end
One of the limitations of the set up that we just did is not being able to control the content on the site. Since we don’t have admin access to the Magento Cloud back end, if we are trying to build out a site for a client or if we are trying to test different configurations, that is not possible. So we need to have a local Magento 2 site running that we can edit. That setup is going to be the rest of this article.
Custom Back end Prerequisites
You will need to have a few things installed on your machine before we get started.
Docker for Mac
NodeJS >=10.14.1 LTS
Yarn >=1.13.0
Python 2.7 and build tools
Installing a local Magento 2 site
For those that don’t already have a great local development site for Magento 2 this is the project that I use: https://github.com/markshust/docker-magento. There is a port for Windows, but this post will focus on a Mac install. For PWA studio to work, you have to have a current install of Magento 2. At the time of this writing the current release is Magento 2.3.4. PWA Studio will not work with Magento versions before 2.3. This is because GraphQL support was not in Magento. This is a hard requirement. Mismatching version of PWA Studio and Magento is the #1 cause for errors.
To get started, create a folder in your Sites directory (this can go anywhere, but I find it best to organize these installs there).
mkdir ~/Sites/magento2pwa and then move into the directory for the install with cd ~/Sites/magento2pwa.
For this post I’m using the default one line install for the Docker project:
curl -s https://raw.githubusercontent.com/markshust/docker-magento/master/lib/onelinesetup | bash -s -- magento2pwa.test 2.3.4
If you run into issues, follow Mark’s instructions. There is also a free course that can get you up and running if you are new to Magento or Docker: https://m.academy/p/setup-magento-2-development-environment-docker
One gotcha with this install is the script will write to your hosts file to set up the url routing, this is why the script will prompt you to put in your password. If you have installed other sites with Docker or have edited your host file, you might need to jump in there and make sure it’s set up right. For me I have a lot of sites running, so I edit it all the time with sudo vi /etc/host. You have to use sudo as this is a protected file. Just make sure that you have the line 127.0.0.1 ::1 magento2pwa.test in the file. If you need to, comment out other lines in this file with #.
In the process of setting up the Magento site, you will need to input your personal auth keys. These are keys to give you access to the github download of Magento 2. You get this from an account on Magento.com and the process is outlined here: https://devdocs.magento.com/guides/v2.3/install-gde/prereq/connect-auth.html
After the install completes, you can visit the site at https://magento2pwa.test/. Because the install is local and we don’t have a valid SSL cert, your browser will bark at you for not having a secure site, but just ignore this and confirm a security exception as we did before.
Installing PWA Studio
In Mark’s Docker project he has some helpful commands to get PWA Studio set up. They are still a work in progress as the installation process might change down the road. Right now you can get PWA up and running with this command, run in the root of your site.
bin/setup-pwa-studio magento2pwa.test
This command will pull the PWA Project into your root and install it. Looking at the bin file you can see the commands are close to what we ran before.
BASE_URL=${1:-master-7rqtwti-mfwmkrjfqvbjk.us-4.magentosite.cloud}
git clone https://github.com/magento/pwa-studio.git
cd pwa-studio
yarn install
yarn buildpack create-custom-origin packages/venia-concept
MAGENTO_BACKEND_URL="https://$BASE_URL/" yarn buildpack create-env-file packages/venia-concept
The first line will set a base url if we don’t supply one. We have done so in our command, but this will give you the same back end as we used before. From there everything else is what you would expect. But… you might have gotten an error.
As of this writing there is a bug in this install, it was outlined here: https://github.com/magento/pwa-studio/issues/2318. The project is trying to validate off an existing cert, but if that cert was created with the wrong permissions the install will fail. If you have this issue, there is a simple fix”
sudo chmod 644 ~/Library/Application\ Support/devcert/certificate-authority/certificate.cert
With that out of the way, we can spin up the site.
bin/pwa-studio

Setting up sample data
From here we need to install the sample data. Since we are using Docker, we can’t follow the instruction here (https://magento.github.io/pwa-studio/venia-pwa-concept/install-sample-data/). We need to install this inside the container, so we will be taking a different approach. We need to copy the .sh file into the Magento root with:
cp pwa-studio/packages/venia-concept/deployVeniaSampleData.sh src/deployVeniaSampleData.sh
We can execute commands inside the Docker container with Mark’s helper scripts. You can get a list of those command by running ls bin. What we are looking for is to run the bash script inside the container. But I have noticed that this file is not coping into the container every time I run this set up. So to make sure that it’s where it needs to be, run:
bin/copytocontainer deployVeniaSampleData.sh
But before we can install the sample data, we need to update our composer.json file with creds for your personal Github authorization. You can find out about setting that up here: https://help.github.com/en/github/authenticating-to-github/creating-a-personal-access-token-for-the-command-line. Once you have that auth token we need to edit our composer.json in the Magento root (~/Sites/magento2pwa/src/composer.json).
"config": {
"preferred-install": "dist",
"sort-packages": true,
"github-oauth": {
"github.com": "{your_token_here}"
}
},
And as before we need to copy that over to the container with:
bin/copytocontainer composer.json
We can now run the install with:
bin/cli bash deployVeniaSampleData.sh
It will ask for the absolute path of the Magento install, this is the path in the container and needs to be /var/www/html. Then confirm the install with y. This will update the composer.json with the repos that are needed to install the sample data. Next we need to update the database with:
bin/magento setup:upgrade
This can take a while, time enough for a coffee break. Once done we just need to reindex:
bin/magento indexer:reindex
With that done, you should be able to hit your Magento front end and see the sample data there. But we didn’t do all this work to see the old Magento frontend. Run:
bin/pwa-studio

Closing thoughts
That was a lot to cover. My goal with this post was to walk through some very specific setups to get you ready to work with PWA Studio in a reliable and stable local environment. But this is only the beginning now you are ready for the real fun of developing on the platform. That will be covered in the next post. Hope to see you there.